Our team proudly presents the next version of its product designer component, written in pure HTML. We have gathered up tons of feedbacks, wishes, and requests to make LiveArt HTML5 even more sophisticated yet straightforward for technical implementation. For more technical insights, developers are more than welcome to review our updated documentation.
Clippable printable area. Each product may now have a rectangle clippable area, which will clip anything you drag beyond it. The area is defined using the coordinates; no extra product artwork would be required. The clipped design area is a basic function for apparel decoration and design software for standard promotional products like mugs and pens. This would also enable beautiful design opportunities such as overprinting patterns and combining design elements.

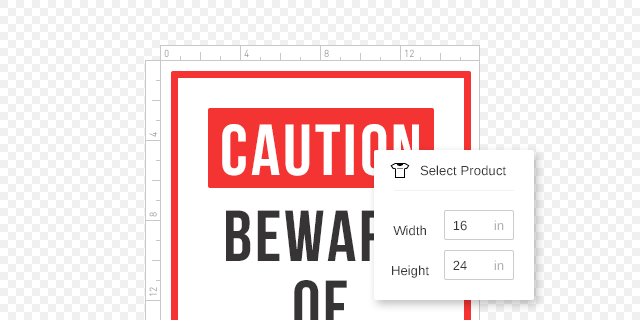
Resizable products with a ruler. Producers of signs, stickers, banners, wall decals, paper stationery, custom stamps, and other similar products can now easily configure resizable products instead of populating catalog with standard sizes or using alternative software for these types of products.

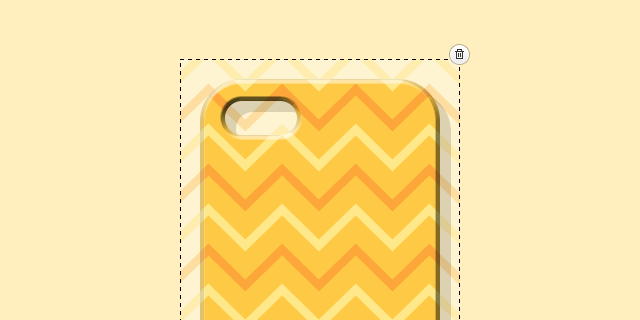
Custom masked products. Specially crafted and printed products that have irregular shapes can now be easily prepared and published into LiveArt using masks. The new version contains samples of phone covers and decals that allow users to preview the designed product precisely as it would look, having design cropped or faded as it should.
Multiple new features appeared for text decoration. Let your customers be more creative with text effects and more precise adjustments for them.

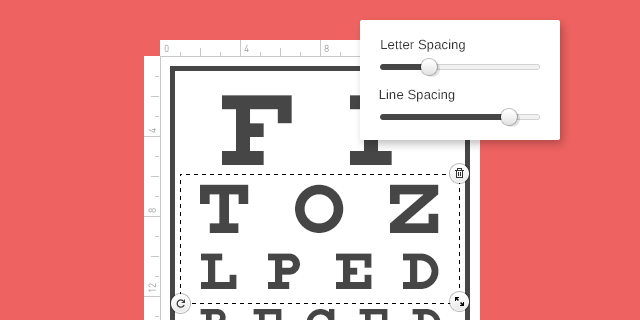
Multiline Advanced. LiveArt HTML5 has been powered up with native support of multiple lines of text with several common adjustments. Professional controls include letter spacing, line spacing, and precision adjustment (using the size fields). Still, all UI/UX parts are open, so you can always disable the controls you desire to be hidden for the user.

Text Effects. LiveArt HTML5 is finally powering itself with a gateway to powerful effect engine producing text effects for the chosen fonts, including arc, arch, inflate, perspective, and lots more. Allow your customers to build truly unique designs and yourself to please them with bespoke templates for products.
We haven’t forgotten about the developers, so there is some smaller features and fixes made especially for our beloved audience to facilitate integration and front-end modifications: additional configuration attributes, more versatile product configuration, more static samples, and such. Let us just mention a few:

Bootstrap 3 Styles. The whole UI now uses base bootstrap CSS of version 3. Even though we would encourage using iframe during the integration, one can embed the LiveArt into the bootstrap three websites without having to request LiveArt CSS upgrades.

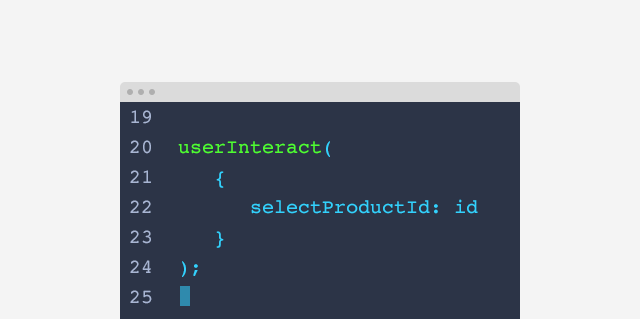
Canvas API Calls. Developers can use a single API call (userInteract) for accomplishing a number of automated actions throughout the LiveArt without requesting modifications of the LiveArt core. These include selecting a product, adjusting the product size, selecting a printable location, selecting product layer color, control quantities as well as names and numbers, add graphics or text, and much more!
Of course, the new build also includes lots of minor updates, bug fixes, and overall improvements. We would love to hear the feedback and enjoy the latest build.
Mention us the keyword CRABWISE to get a straight 10% discount on the license until Nov 30, 2014.