
The escalation and unprovoked invasion of Russia on February 24 impacted our Kyiv-based company. LiveArt team and founders stand in solidarity with our nation and resistance. Our principle is free, sovereign, and independent Ukraine.
During these challenging times, LiveArt remains focused on providing its services and products to our clients from all over the world:
1. We ensure all distributed team members are safe and have the necessary equipment to continue our operations and support.
2. We have secured business continuity and support for our clients. We do our best to provide an unparalleled service and operations expected from LiveArt.
We have faced many challenges in our 21-year company history, including Covid-19. These unprecedented times brought us a lot of experience and forced us to transition to full remote promptly. Before Russia's invasion, we also did some preparations that helped us resume our operations pretty fast to continue serving our clients. Such measures helped us develop contingency plans and assess risks for the potential escalation of hostilities. All our infrastructure and processes rely on cloud solutions where all client data is safe and secured.
We are very grateful to all our clients and partners who have expressed their support for us and Ukraine. Doing business with us is the best way to express support for our team, which means a lot to us.

Project Overview and Background
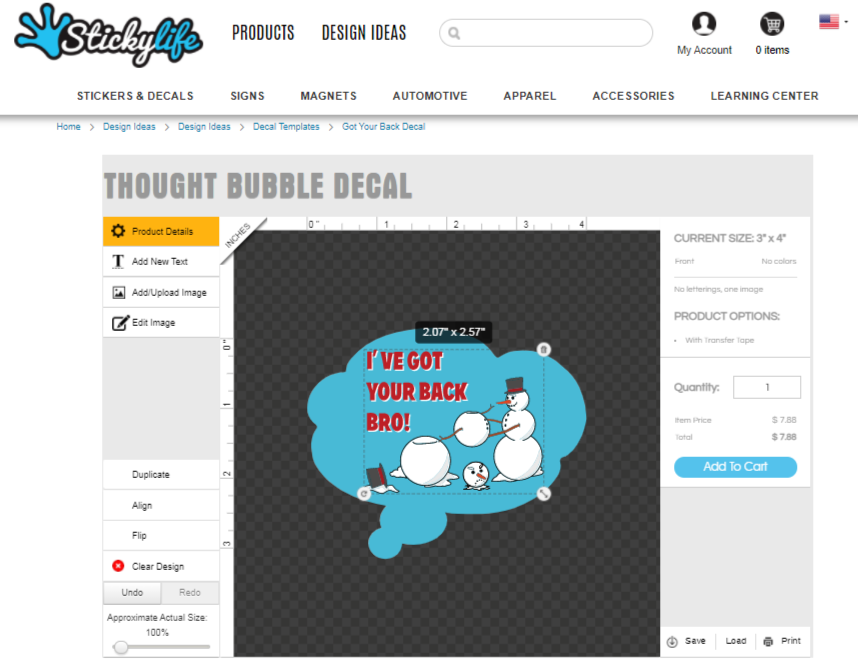
Starting in 2008, StickyLife.com is an online business that produces custom decals, car magnets, buttons, key chains, license plates, and other products that customers can personalize. The variety of their customers is wide: small businesses, creative professionals, schools, religious institutions, and just individuals looking for self-expression.
Read more