Our team proudly presents the next version of its product designer component, written in pure HTML. We have gathered up tons of feedbacks, wishes, and requests to make LiveArt HTML5 even more sophisticated yet straightforward for technical implementation. For more technical insights, developers are more than welcome to review our updated documentation.

Read more
In a 2012 study, Google found that 90% of today's media consumption is screen-based, and noted that consumers regularly bounce from PCs, tablets, and smartphones. With multi-screen behavior becoming the new normal, it's critical for businesses to adapt and focus on cross-platform development to meet consumer needs better. Additionally, a 2013 report from Statista found that in today's BYOD (Bring Your Own Device) world, 49% of respondents said they used their devices for work as well as play. With so many different tools in the workplace, apps need to perform seamlessly across multiple platforms.

(Image Courtesy of Shutterstock)
Read more
This post was inspired by a business meeting I have conducted recently. Among the obvious common talks on business objectives to be met and requirements for a personalization tool, several concepts were talked about. Most of these will sound familiar or even trivial, yet they clearly show how the design tool may bring your business in the world of tomorrow, where having product customization would become a must.

Read more
For small shop owners introducing the online product, the design feature is a simple step by choosing among the appropriate tools on the market. You just walk into sites, talk with people, try the software, and agree on signing up if it matches your expectations and the printing technology.
For large companies, it does not work like that. Large portals implement various types of non-standard user stories like choosing between various decoration types, having a preliminary registration, offer a large number of products and their variations, and lots more. Implementing an online custom design solution for such companies requires a tailored approach and a proper guidance process.
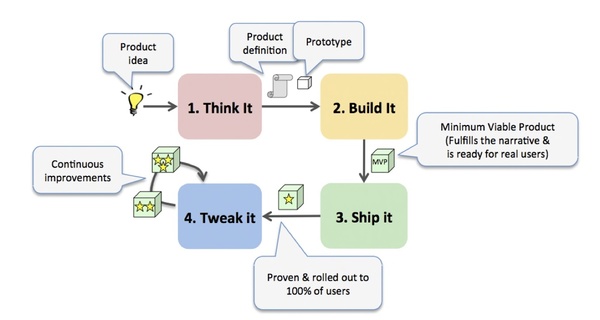
Having over ten years of experience in working with decoration industry companies, we have adopted an easy process, coined by Spotify once - Think It, Build It, Ship It, Tweak It. The four phases of the project allow us to align it with the agile process we use and allow the customer to join our team and work out the solution with the best cost-effectiveness. This article would give a brief look at the above phases and how they work.

Read more
Unlike many other plugins, LiveArt HTML5 tool provides a flexible way to build your own quoting in an online product designer. Any option or design element that is added to the working area will affect the quote if it is required by the business rules of your solution. This article describes in brief how quote services work and provide insight for integration teams.
Read more
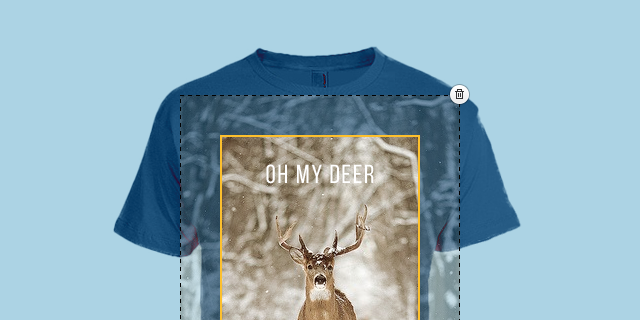
Modern online product designers feature realistic previews that are shown in real-time. Whether you add text or upload your own artwork it is reflected on a product just in a split second. While a flat preview might be sufficient for a printed products industry or stationary, promotional products like cups or custom uniforms might require a better outlook. That is where the 3D preview of a design might benefit much to the final look and feel of the personalized promotional product.
Read more
Having an online product configurator on a website is common for products that are open to customizable options, additional services, or qualities. The product configurator captures user preference and helps in conveying it to order details. If the order itself requires more than just shipping products to the address, accurate configuration information is important for the backend office of production.
Read more
Going with an online product designer for your business is a serious step, especially for brick-and-mortar businesses that have already established themselves in local markets. Becoming a global company that accepts orders online is totally different as you may deal with another type of customer and new challenges. Yet, going online has a significant reward in increased revenue and orders coming from all over the world.
Read more
LiveArt’s HTML5 Online Design Studio offers a cutting-edge mobile experience on iPhone, Android, and Windows mobile platforms and uses most of the up to date web standards including SVG. To support the industry demand for high-quality output from online product designers, we have implemented SVG as the core technology of LiveArt HTML5.
Read more
If you already possess an eCommerce solution in the cloud-like Volusion, Squarespace, or 3dcart, it’s easy to integrate an online product designer as an option for specific products. LiveArt HTML5 now offers a special package to add a product decoration feature to specific products.

Read more