Now small businesses are in a difficult situation. If online companies are trying to find new ways to keep customers and discover new ones, offline companies have a harder time. Therefore, moving your business online can be one of the ways not to lose it.

Read more
A lot of things happened in 2020, and the fact that now almost the whole world in quarantine is not an exception. But we all deserve to celebrate the birthdays of our relatives and friends, go to parties and spend time with our family. Also, all graduates want to be able to attend the graduation ceremony. After all, this event happens only once in a lifetime.
Since physically, people cannot see each other, they try to celebrate everything online using such popular tools as Zoom, Discord, Hangouts, and others. Everyone needs to make these days unique. That is why opening an online custom web to print shop for virtual occasions could be a good start for your business if done right and on time. We have collected several events for which custom products may be beneficial.

Read more
It is well known that the situation with Coronavirus has changed our usual lifestyle and affected businesses. Now we cannot go shopping or visit restaurants, go to school and go to work. Now we need to think about how to protect ourselves and our family. Besides, COVID-19 also affects the economy, and we should pay attention to this aspect. It is crucial for people not to lose their business and be ready for anything. That is why we want to share some tips with you on how to lead your business through the coronavirus crisis.

Read more
We all want our life to be the same as before the coronavirus. This situation made our usual lifestyle a little different. We all had plans, someone wanted to go abroad, someone to open an offline store, someone to go to the cinema, someone to celebrate graduation at school. But now we must more than ever be together and protect each other. But it’s also very crucial not to panic. Awareness and understanding of the situation are better than panic.
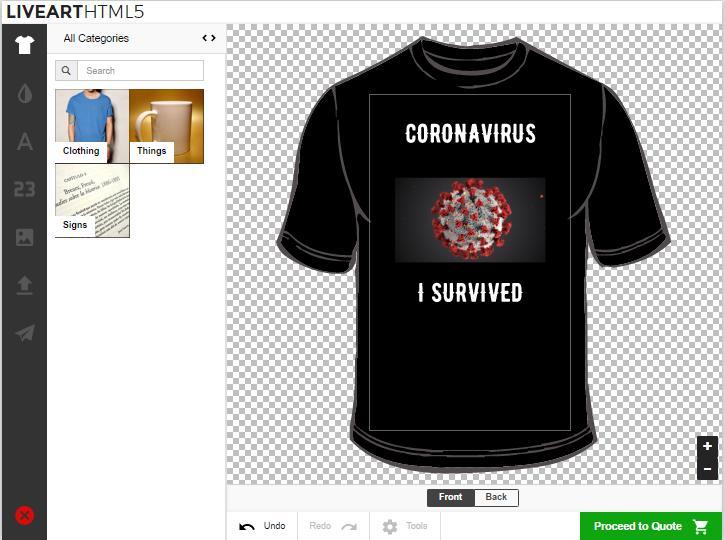
Custom products are one of the ways to feel together during the quarantine. That is why the LiveArt team wants to support you and share with you how to raise COVID-19 awareness by custom products and how to create them.

Read more
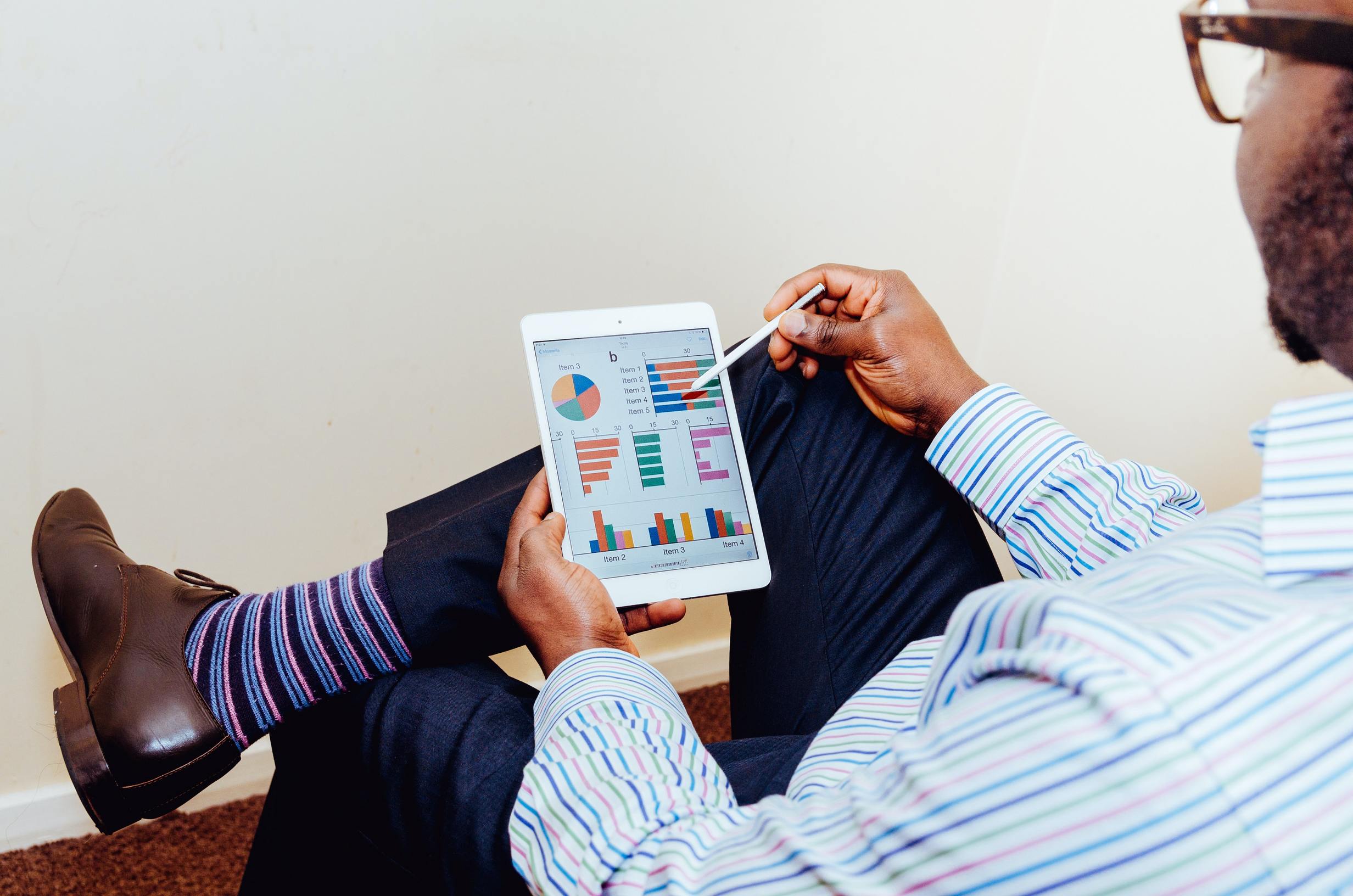
The situation with COVID-19 has changed our usual way of life. Now we must work from home, be isolated from people, go outside only if necessary, and buy all products online. That is why a large number of offline businesses try to move their business online in order not to lose their income or even disappear from the marketplace. Nowadays, printing business owners also are facing some challenges. So if you want to establish a smooth running of your business, you should consider opening an online storefront. Here are some tips that can help you to transit your web to print business online.

Read more
In this challenging period for all of us because of the COVID-19 global outbreak, the LiveArt team is doing everything necessary to keep our services uninterrupted. To keep everyone safe, our team transitioned to full remote mode promptly. We did everything to ensure that all team members have the opportunity to continue to work entirely from home.

Read more
Remote work is not something new now. With the growth of technology, we are now able to work from anywhere in the world. Based on the statistic, remote work has grown 159% since 2005. Now that the world faces COVID-19, the situation forces many companies to allow their workers to switch to remote work. It can be a big challenge for CEOs on how to manage the work and for employees who have never tried to work from home for a long time. Here are five best tips on how to make your transition to remote work less stressful and productive.

Read more
Whether you are selling business cards, t-shirts, or jewelry, you may wonder how to reduce business printing costs. According to the research, every company spends money on printing approximately 1-3% of their annual revenue. How many times you or your clients face the problem of design errors and the need for rework? Nowadays, everything is going online, and the printing business is not an exception. But even doing your printing business online can be wasteful.
If you have a printing business, you should provide an individual approach to every customer. Otherwise, you risk losing them. Besides the convenient and beautiful website and wide product range you offer, your customers wait for something that will help them to personalize unique products very fast and get what they want. This is why web to print tools were created for. Except providing a unique customer experience product design software can save your money. Here are 4 ways you can save your money using it.

Read more
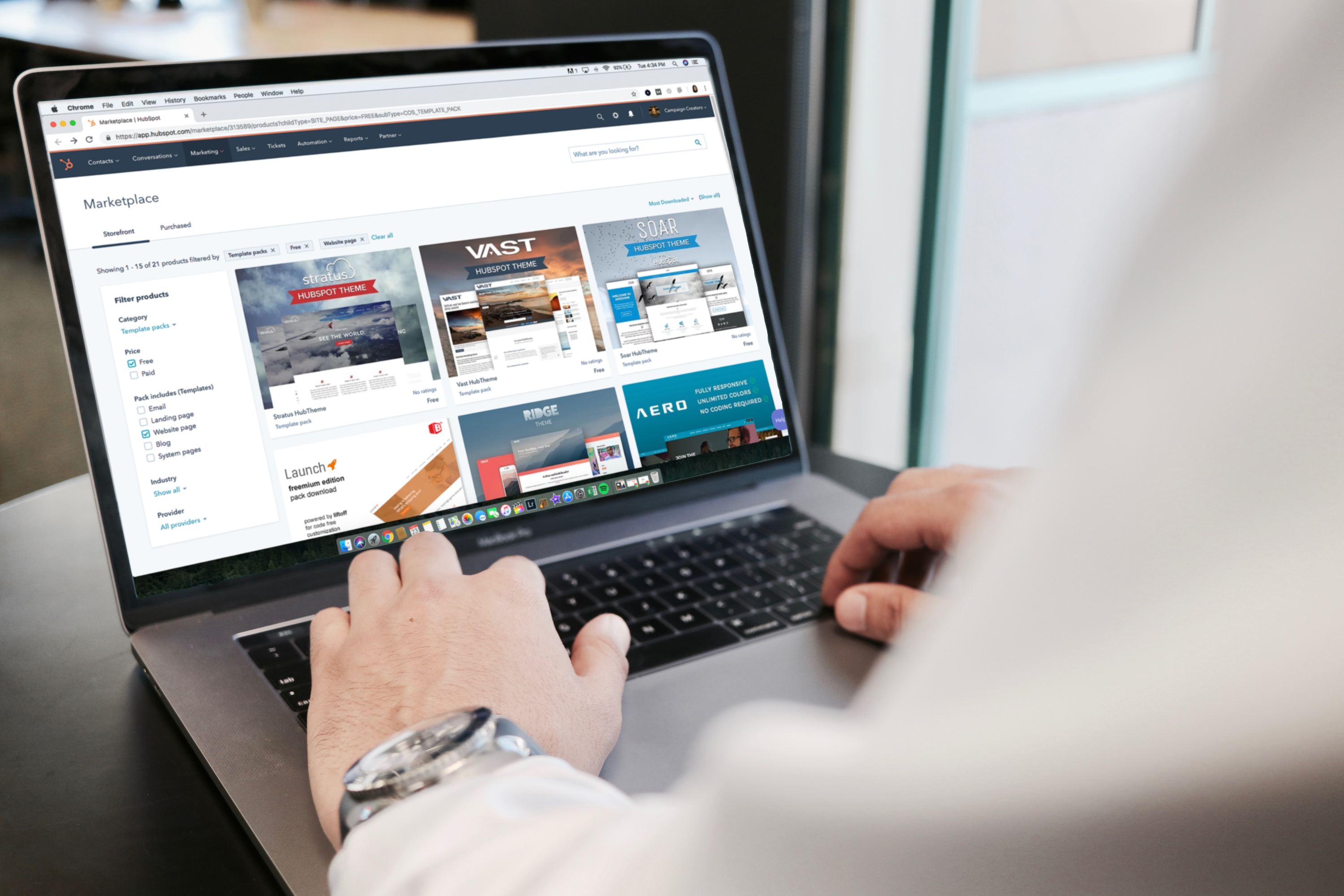
Technology in our world is developing at a rapid pace. Print and design industries have experienced many changes. Small and large business owners try to apply the latest developments and go with the times. These days, they are looking for a web to print solutions for their online printing stores. Let's get this sorted out.
Read more
Nowadays, everyone wants something special, no matter it is clothes, food or apartments. Modern consumers want to have the ability to buy custom things that fit their individual preferences and needs. If you want to make your business more competitive, use the power of product personalization. So how it affects your business, and why is it so crucial?

Read more